Benutzer-Werkzeuge
Seitenleiste
Inhaltsverzeichnis
Bilder einfügen
Ich beschreibe im Folgenden, wie ihr das Bild aus der Vorlage durch ein neues Ersetzen könnt. Man kann natürlich auch an jeder anderen Stelle des Rezepts weitere Bilder einfügen.
| Um Speicherplatz auf meinem Webspace zu sparen, wäre es nett, wenn ihr eure Bilder nicht in hoher Auflösung hochladet. Meine Bilder haben meist 800×600 Pixel, alles über 1280×960 ist große Speicherplatzverschwendung. Bitte skaliert die Bilder vorher mit einem Bildbearbeitungsprogramm. |
|---|
Erste Schritte
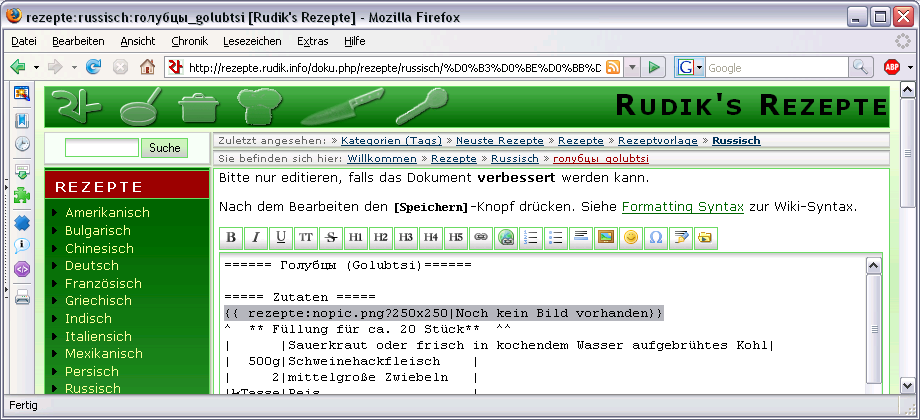
Zuerst löscht man den vorhandenen Text des Vorlagenbildes und klickt dann auf Neue Bilder hinzufügen.
Bilderauswahl-Fenster
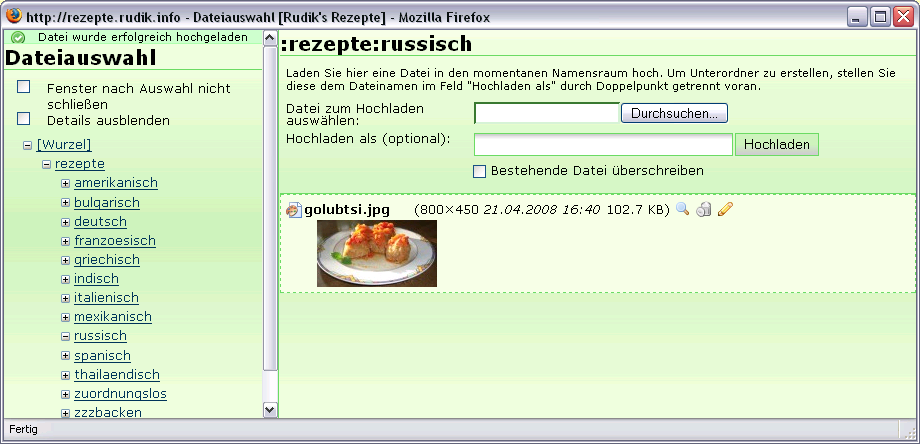
Jetzt öffnet sich ein Auswahlfenster für Bilder. Hier kann man sich ein bereits hochgeladenes Bild auswählen oder erst ein Bild hochladen. Die Links auf der linken Seite bitte ignorieren!
Über [Durchsuchen…] kann man sich ein Bild von der eigenen Festplatte auswählen, das man sich auf die Seite hochladen möchte. In das Feld darunter sollte man einen besseren Namen für das Bild eintragen, aber nur, wenn es, wie in meinem Beispiel, keinen beschreibenden Namen hat (siehe oberes Bild). Ist man damit fertig, klickt man auf [Hochladen]. Danach kann man das Bild in der Auswahlliste sehen:
| Man beachte die Größenangabe des Bildes (800×450). Bilder, bei denen ein Wert größer als 300 ist, sollten eventuell in der Größe angepasst werden (siehe Bildformatierungen) Klickt man auf ein verkleinertes Bild in der Rezepte-Seite, so wird eine neue Seite geöffnet, in der nur das Bild in Originalgröße angezeigt wird |
|---|
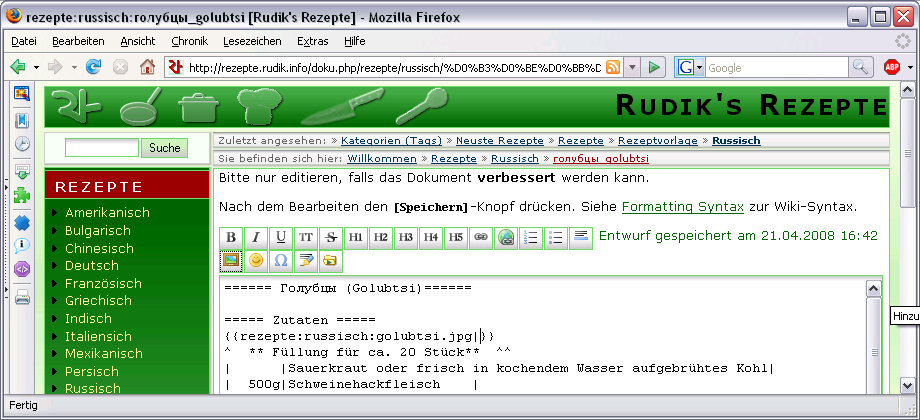
Jetzt muss man das Bild selbst nur noch anklicken, damit es dem Rezept hinzugefügt wird. Das sieht dann so aus:
Jetzt sind wir schon fast fertig. Nur muss der hinzugefügte Text
{{rezepte:russisch:golubtsi.jpg|}}
noch geändert werden. Nach dem | kann man einen Text hinzufügen, der angezeigt wird, wenn man mit dem Mauszeiger über das Bild fährt.
{{rezepte:russisch:golubtsi.jpg|Голубцы}}
Damit das Bild auf der rechten Seite angezeigt wird, muss man noch ein Leerzeichen nach den {-Klammern einfügen.
{{ rezepte:russisch:golubtsi.jpg|Голубцы}}
Wie schon erwähnt muss die Bildgröße noch angepasst werden, indem man nach dem Dateinamen ein Fragezeichen mit nachfolgender Breite des Bildes anfügt.
{{ rezepte:russisch:golubtsi.jpg?300|Голубцы}}
Das wars schon. Schön, wenns so einfach geht, oder? ![]()
Bildformatierungen
Normal, ohne Formatierung
Mit Breitenangabe
Mit Breiten- und Höhenangabe
Normal und Text
{{beispiel.png?120x90}} Wo ist der Text? Aha, wer hätte das gedacht? ;-)
 Wo ist der Text? Aha, wer hätte das gedacht?
Wo ist der Text? Aha, wer hätte das gedacht? ![]()
Linksbündig und Text
{{beispiel.png?120x90 }} Wo ist der Text? Aha, wer hätte das gedacht? ;-)
 Wo ist der Text? Aha, wer hätte das gedacht?
Wo ist der Text? Aha, wer hätte das gedacht? ![]()
Mittig und Text
{{ beispiel.png?120x90 }} Wo ist der Text? Aha, wer hätte das gedacht? ;-)
 Wo ist der Text? Aha, wer hätte das gedacht?
Wo ist der Text? Aha, wer hätte das gedacht? ![]()
Rechtsbündig und Text
{{ beispiel.png?120x90}} Wo ist der Text? Aha, wer hätte das gedacht? ;-)
Wo ist der Text? Aha, wer hätte das gedacht? ![]()
Mittig mit Beschreibung und Text
{{ beispiel.png?120x90 |Das ist das Beispielbild}}
 Man beachte, wo das zweite Leerzeichen jetzt ist. Nämlich nicht mehr vor } sondern vor |. Die Beschreibung wird angezeigt, wenn man mit dem Mauszeiger über das Bild fährt.
Man beachte, wo das zweite Leerzeichen jetzt ist. Nämlich nicht mehr vor } sondern vor |. Die Beschreibung wird angezeigt, wenn man mit dem Mauszeiger über das Bild fährt.